看到有大佬分享Github-->jsDelivr-->PicGo教程,然后看到了PicGo这个软件,于是就折腾了一下,可以自定义图床,因为有折腾一个图床(https://tu.my/)所以测试完美成功,感谢MJJ轨迹帮忙。

tips:
https://github.com/Molunerfinn/PicGo关于github储存库容量: https://help.github.com/cn/github/managing-large-files/what-is-my-disk-quota
jsdelivr 加速限制: File size exceeded the configured limit of 20 MB.Github-->jsDelivr-->PicGo教程 就直接复制了
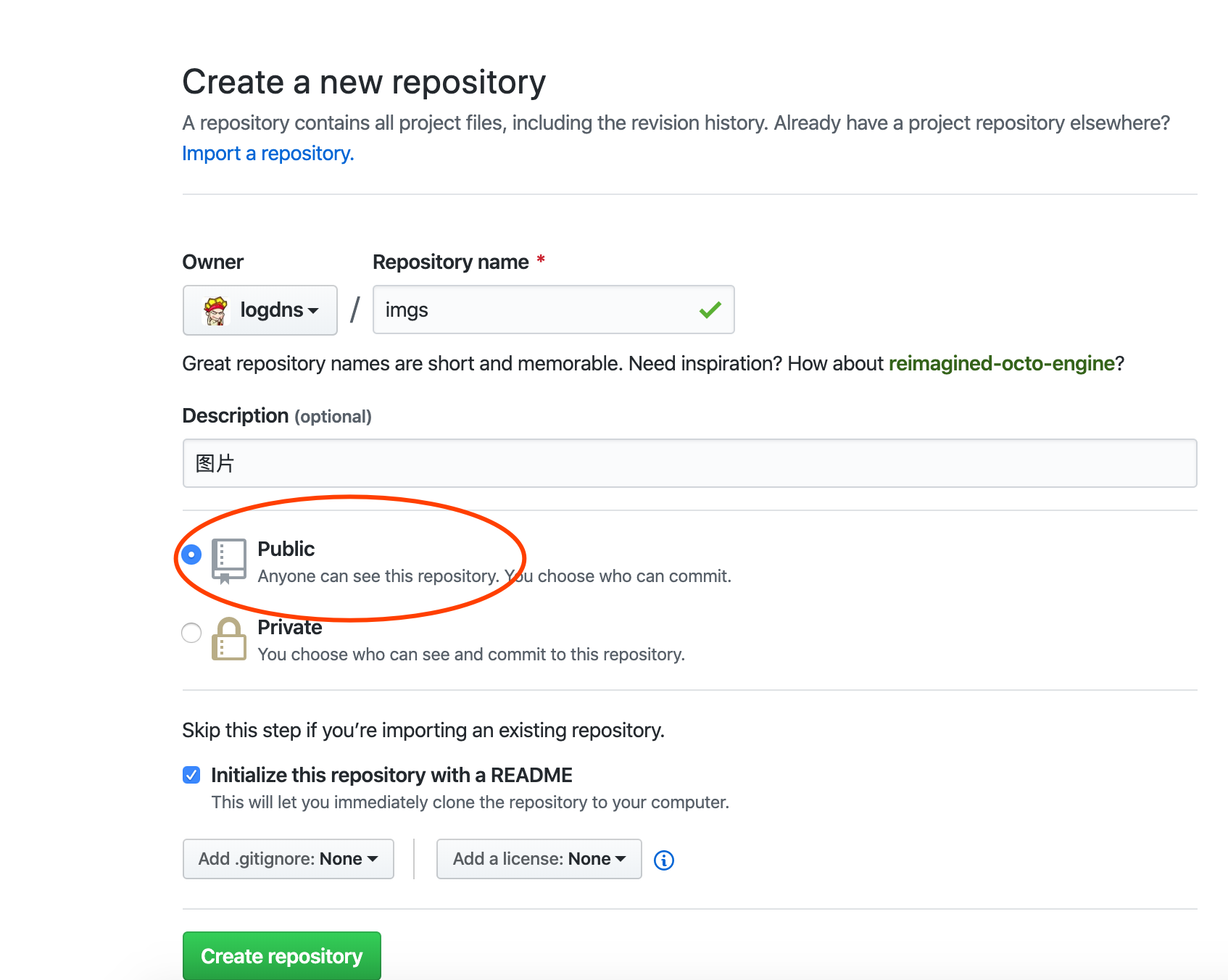
新建GitHub仓库
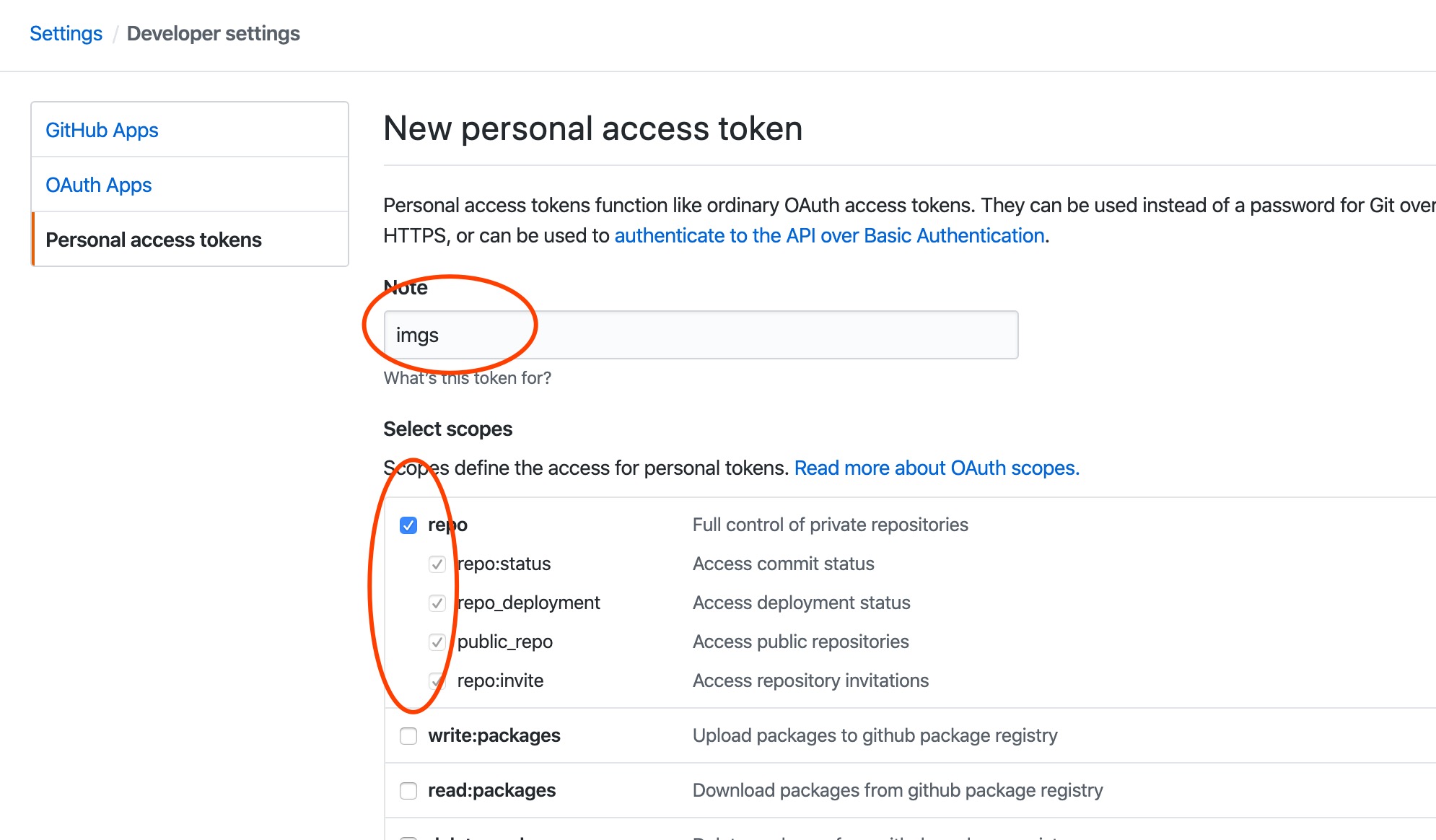
生成一个Token
在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Generate new token】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页
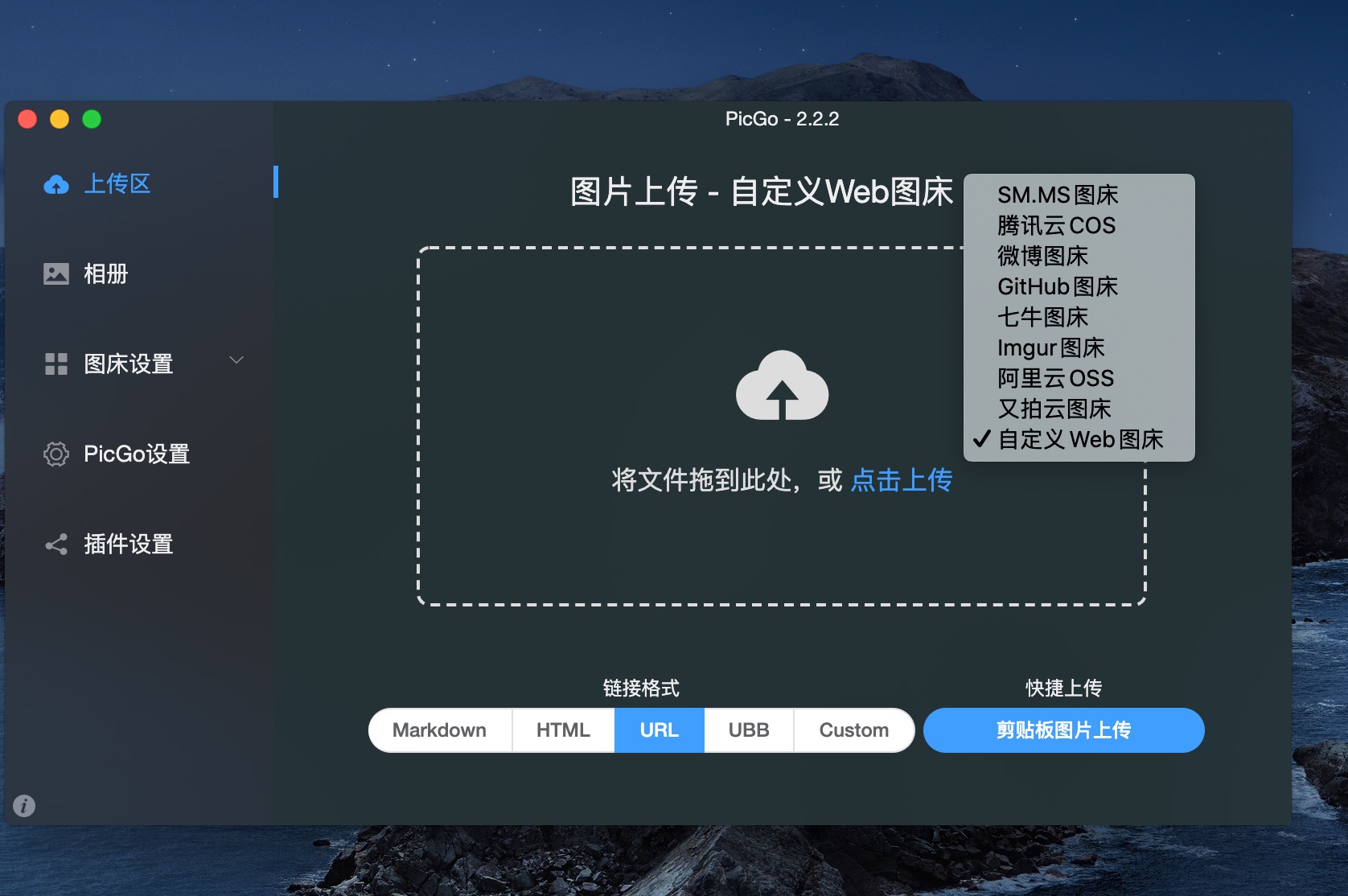
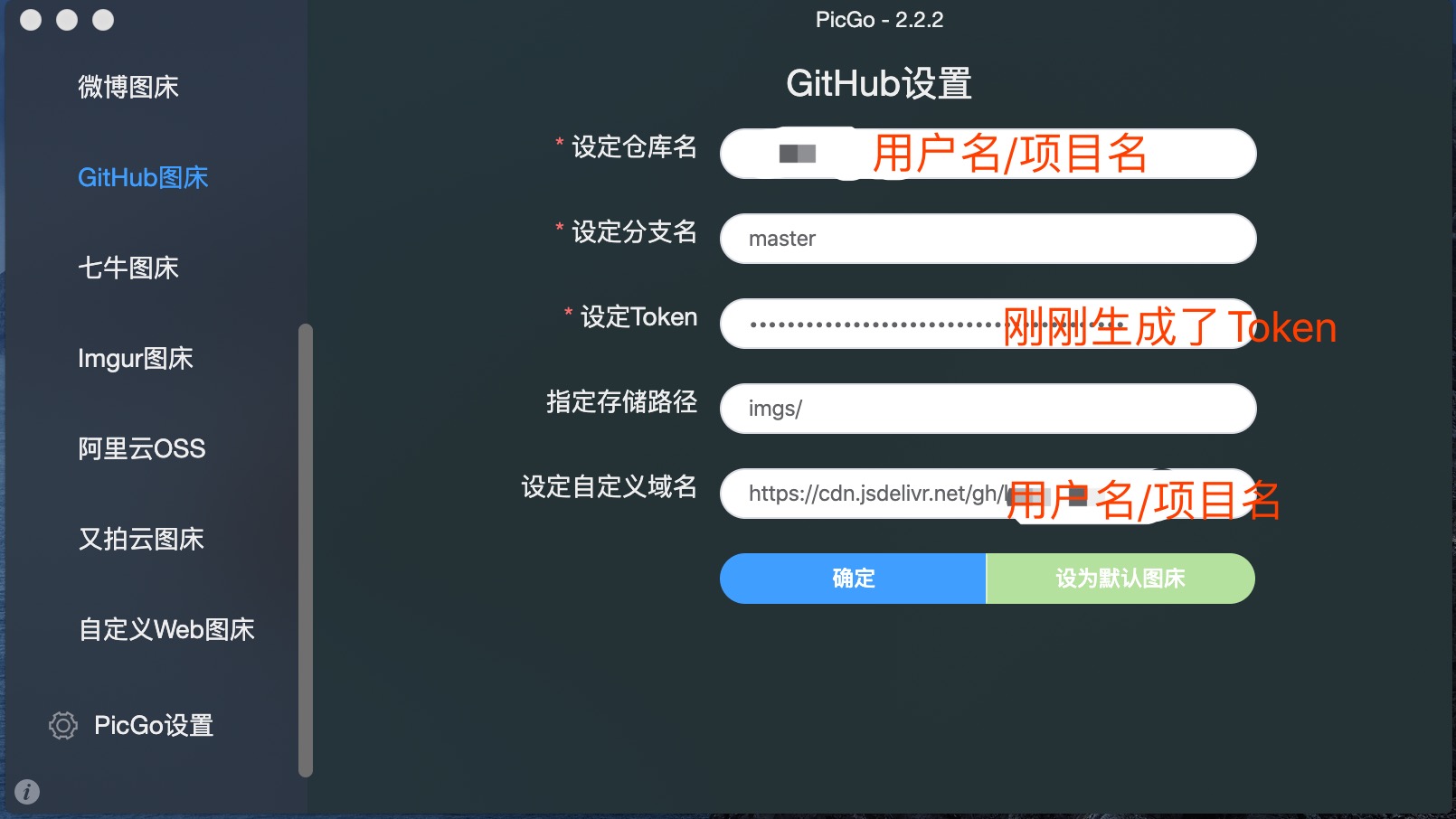
配置PicGo
下载PicGo安装好,然后配置
- 设定仓库名:按照 用户名/项目名 的格式填写
设定分支名:master
设定Token:粘贴之前生成的 Token
指定存储路径:填写想要储存的路径,如imgs,这样就会在项目下创建一个名为 imgs 的文件夹,图片将会储存在此文件夹中。
设定自定义域名:它的作用是,在图片上传后,PicGo 会按照(自定义域名+储存路径+上传的图片名)的方式生成访问链接,并放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为(https://cdn.jsdelivr.net/gh/用户名/项目名 ) ,上传完毕后,我们就可以通过(https://cdn.jsdelivr.net/gh/用户名/项目名/图片路径 )加速访问我们的图片了,比如上图的图片链接为:https://cdn.jsdelivr.net/gh/logdns/myimg/imgs/2020262228.png
配置好了上传个图片测试一下就OK了。
注意::: Github和jsDelivr开发者聚集地,给开发者使用的,还是不建议做私人图床,如需要图床请看下面文章,推荐图床https://tu.my/ 。现在说PicGo配置我自己的图床或者你们自己的图床
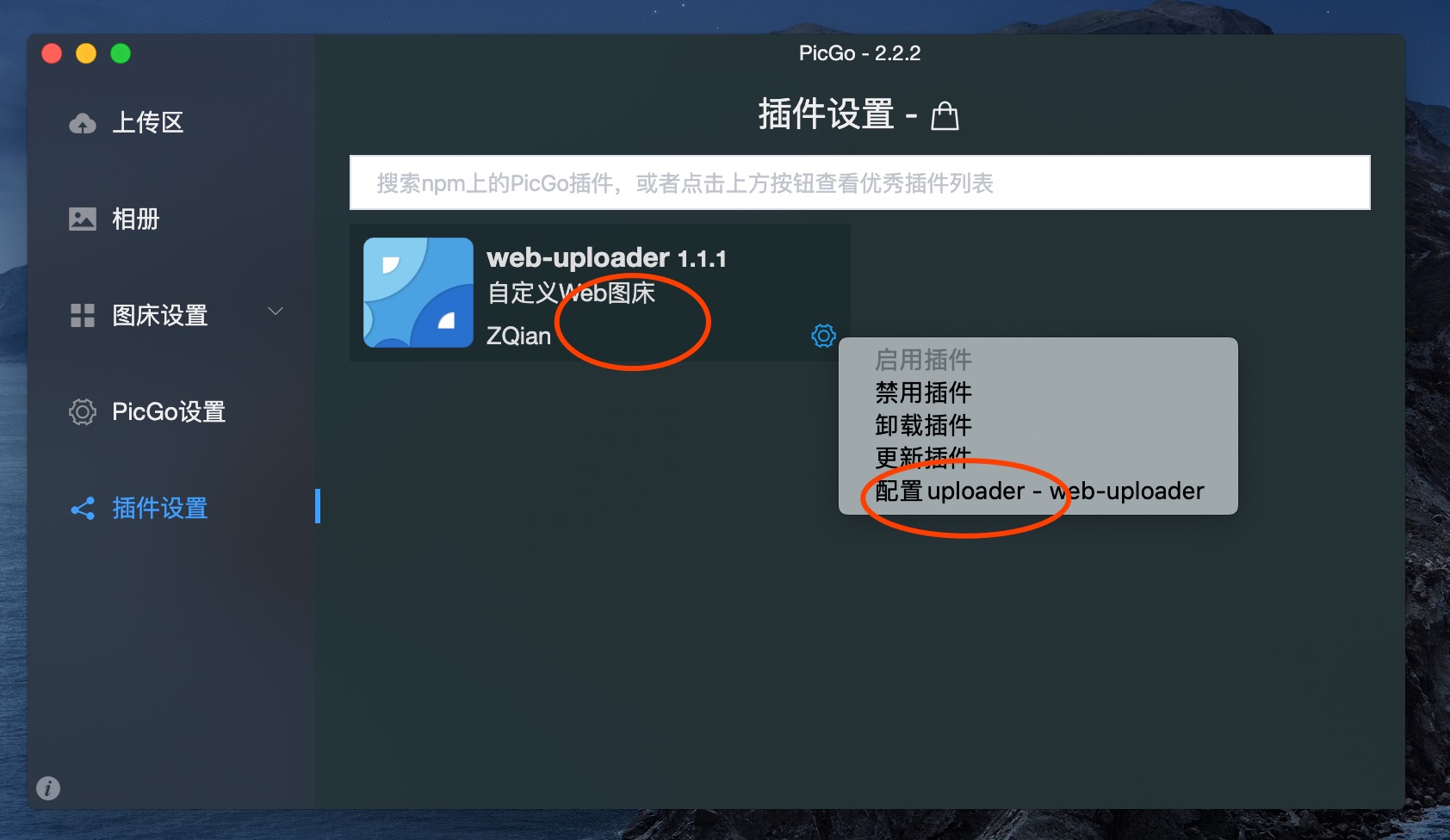
PicGo安装插件需要装node.js环境这个自己搜索安装,然后软件的插件设置那里搜索web-uploader安装好。
https://github.com/yuki-xin/picgo-plugin-web-uploader
更多插件: https://github.com/PicGo/Awesome-PicGo
以图床tu.my 最新版获取key
cURL
curl --location --request POST 'https://tu.my/api/v1/tokens' \
--form 'email="your email address"' \
--form 'password="password"'
Shell wget
wget --no-check-certificate --quiet \
--method POST \
--timeout=0 \
--header '' \
--body-data 'email=your email address&password=password' \
'https://tu.my/api/v1/tokens'
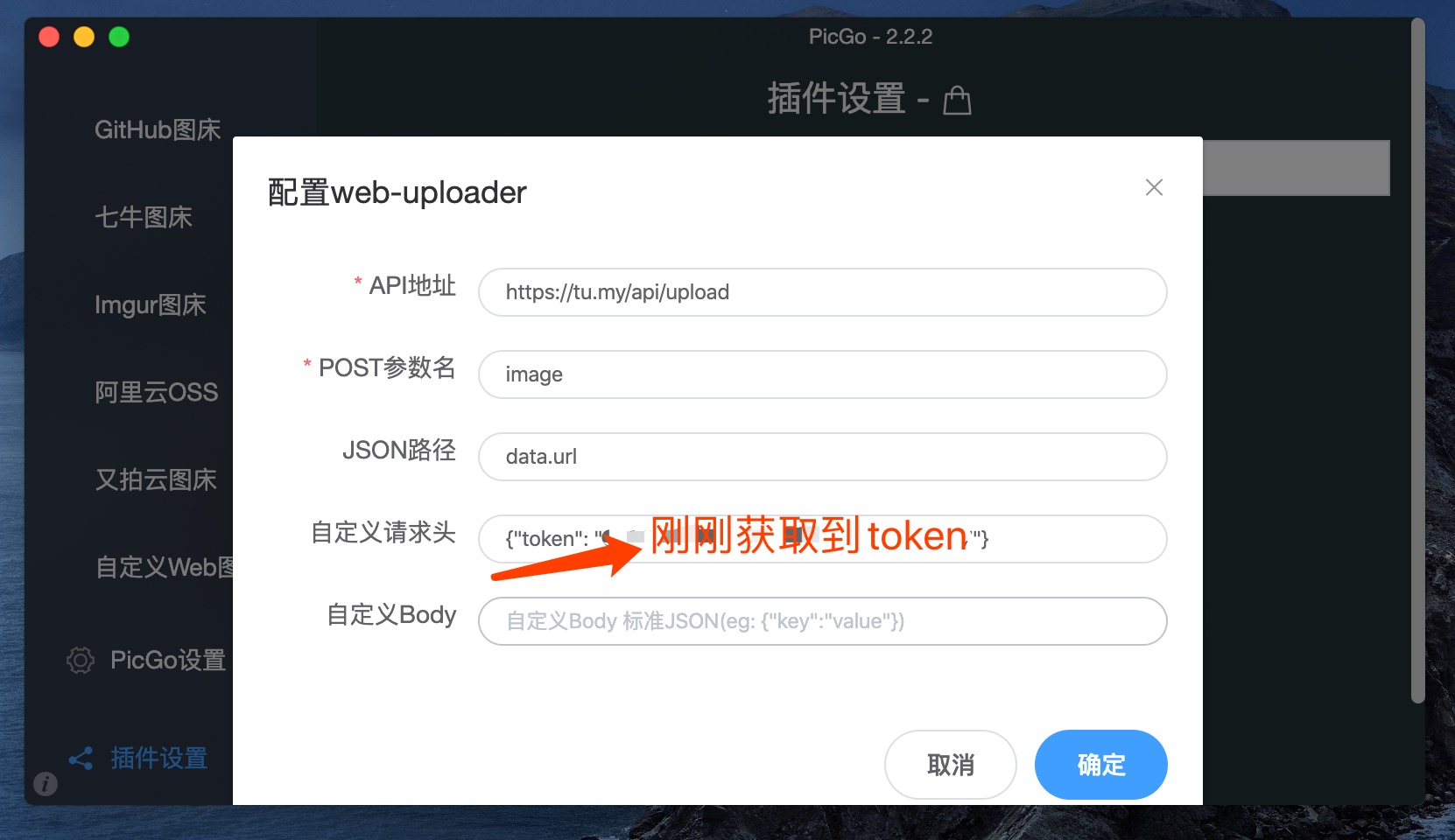
最后配置PicGo使用就oK,(v1版本插件)
关于tu.my自定义请求头填写 {"token": "获取到的token"}
不同的图床程序,参数不一样,请查看图床api就好了,鸣谢开发者和分享者.enjoyPicGo的兰空图床Lsky Pro 图片上传插件(v1-v2版本).github大佬写的
https://github.com/hellodk34/picgo-plugin-lankong
其他兰空图床问题集锦:
https://github.com/lsky-org/lsky-pro/discussions/357






文章评论